One of the first plugins I installed when building the Techerator website was WordPress.com Stats, a plugin which offered useful and practical statistics (instead of the overwhelming metrics that Google Analytics and others provide) with the added benefit that since the statistics monitoring is hosted by WordPress, it would have no adverse impact on the site’s performance. The only requirement to activate WordPress.com Stats was an API key, which is provided to anyone with a WordPress.com account.
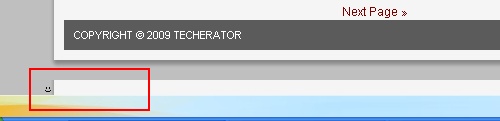
WordPress.com statistics have been very useful and a welcome addition to my WordPress dashboard. However, I noticed that when logged out of WordPress, a small smiley face icon was appearing at the bottom of the website and breaking the template! Check out the picture below to see what was happening…

As you can imagine, I was pretty unhappy to find my template being destroyed by such an innocent emoticon. At first, I wasn’t even sure where the smiley was coming from so I had to examine the site’s source code to determine its diabolical origin. It turns out the smiley graphic is added by the WordPress.com statistics script, and isn’t even a part of the plugin (trust me, I looked).
The smiley face can be removed with a very simple addition to your style.css file. By adding the line:
img#wpstats{display:none;}
to your style.css file (located in your theme directory, usually www.yoursite.com/wp-content/themes/theme_name/style.css), the smiley face will be automatically hidden and no longer wreak havoc on your beautiful template. The reason the smiley face only is displayed when logged out is so administrators of the site do not inflate the site’s statistics.

Incidentally, this little tip was included in the WordPress.com Stats plugin readme, but who really reads that stuff anyway? 🙂

Leave a Reply
You must be logged in to post a comment.