
As a programmer, the most frustrating part about working with CSS is the redundancy. If you’re designing a layout with a strict color and font scheme, you can find yourself copy/pasting the same same snippets over and over…and what if that scheme changes? You get to track down each element, which takes forever even with search/replace. What programmers crave for CSS is the ability to give dynamic behavior to a static sheet. LESS is coming to the rescue.
The LESS Dynamic Stylesheet Language is a brilliant little piece of Javascript (just 34 KB!) that you can add to your web pages to bring your CSS the power of a full-blow programming language. Installation is a snap: simply include a line of code after your other stylesheets, and suddenly you have the ability to use variables, operations, and functions in your CSS. LESS is compatible with IE6+, Webkit, and Firefox and will simplify the way you code.
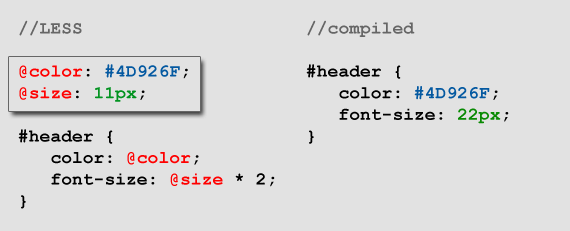
Variables and Operations
Let’s paint an example: what if you wanted to set a variable to convey a constant color or size throughout your stylesheet? No problem, just employ an @variable and your coding (and updating) just got a lot faster. Need to use basic operations to scale up font size? LESS supports that, too.

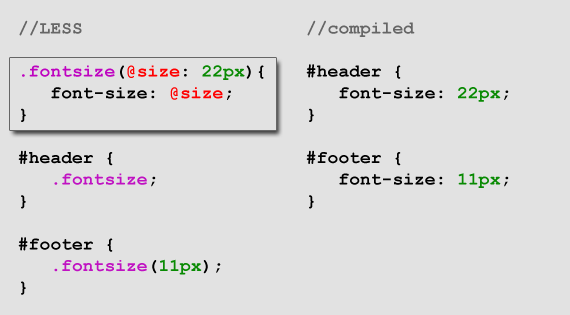
Functions
Maybe you want to reduce code redundancy by assigning multiple lines of code to a single word. LESS functions have you covered. Better yet, the functions support parameter variables for added flexibility — you won’t believe how groomed your code will look.

With LESS you can reduce your coding time and simplify your updating process by eliminating redundancies and employing basic concepts that programming languages have enjoyed from the very beginning. Save time and eliminate the clutter by adding LESS to your web development tool belt.


Leave a Reply
You must be logged in to post a comment.