 The Web has become enmeshed in all aspects of our lives. And whether we realize it or not, so has HTML, the language that’s used to format Web pages. Even people who aren’t web designers or coders — bloggers, writers, even folks who want to create content for personal web pages — need to know some HTML.
The Web has become enmeshed in all aspects of our lives. And whether we realize it or not, so has HTML, the language that’s used to format Web pages. Even people who aren’t web designers or coders — bloggers, writers, even folks who want to create content for personal web pages — need to know some HTML.
Or do they?
While basic HTML is fairly easy to learn, there are a lot of people who use that skill only occasionally. And, anyway, knowing even a bit of HTML is overkill for most purposes. So, what’s the alternative? Why not take a shortcut and use Markdown instead?
Markdown: The Basics
Markdown is a simple language for formatting text that was created by John Gruber and Aaron Swartz. The goal was to create something that is easy to use and remember, and which can be quickly converted to HTML.
Specify all formatting using keyboard symbols, rather than tags surrounded by angle brackets (as you would in HTML). The formatting you can use is quite basic — mainly headings, lists, links, quotes, as well as bold and italic text — but it’s more than enough for most purposes.
To format something as a heading, for example, put anywhere from one to six hash signs (#) in front of the text. Format the title of your document like this:
[code lang=”plain”]
# My Title
[/code]
For a bullet list, put an asterisk (*) followed by a space in front of each item in the list:
[code lang=”plain”]
* List item
* Another list item
* Last list item
[/code]
If you’re interested in learning Markdown’s syntax, check out this reference.
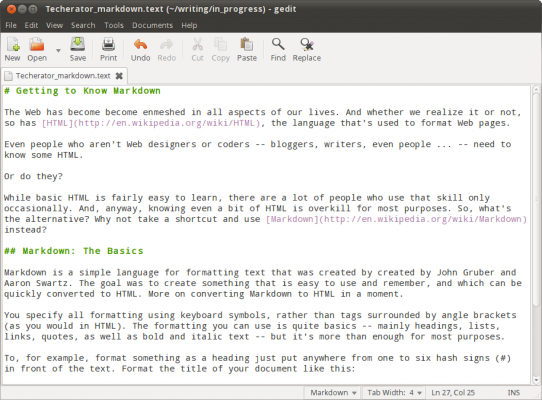
Remember that Markdown is a plain text format. You create files in a text editor like Emacs, Vim, BBEdit, Gedit, or even Notepad. That makes whatever you’re writing very portable and timeless. Plain text never goes out of style.
Converting Markdown to HTML
There are a number of tools for doing this. If you’re not afraid of the command line and have Perl installed on your computer, you can use the conversion script found here. Or you can download and compile Discount.
In either case, to convert a document formatted with Markdown to HTML, open a terminal or command line window, navigate to the directory containing the document you want to convert and then type the following command:
[code lang=”shell”]
markdown myfile.text > myfile.html
[/code]
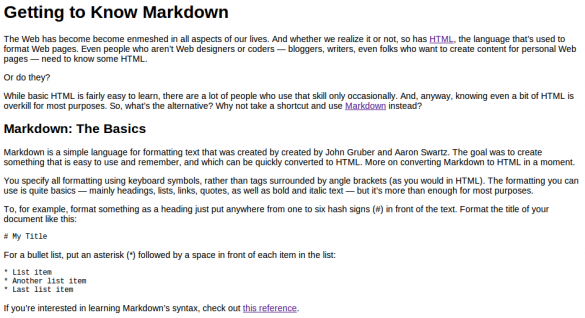
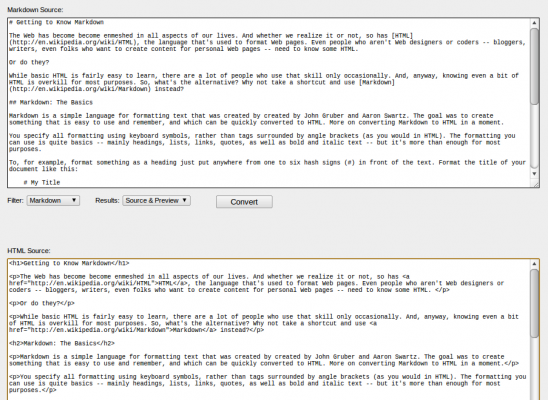
Here are the results of a conversion:

Or, if you prefer, you can use an online converter like this one. Just copy and paste your Markdown-formatted document from a text editor into the converter, click a button, and you get HTML almost instantly.
There are a number of other converters available, too. You can find a list of them here.
Final thoughts
Markdown is a great solution for anyone who needs to quickly generate web-ready files. The formatting is easy to learn, and it’s efficient — you use keyboard symbols, which anyone can type. If your web publishing needs are simple, then Markdown is a great option.
Photo credit: Tysto




Leave a Reply
You must be logged in to post a comment.