Paint.NET is one of the best applications for editing images in Windows, and can do almost every standard task you’d do in the infinitely-more-expensive Photoshop. The best part? It is completely free.
The only downside is that it’s a little trickier to do standard tasks, so in this guide I’ll show you how to resize images while keeping their aspect ratios.
Scale Images While Retaining Aspect Ratio in Paint.NET
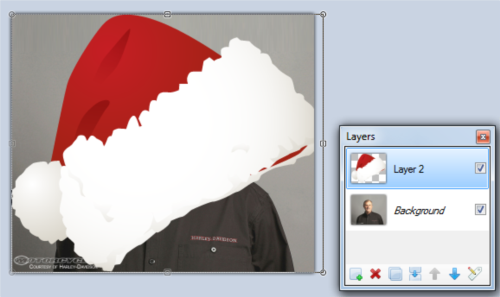
For this example, let’s say I wanted to add a Santa hat to President and CEO of Harley-Davidson, Keith Wandell. I first open his picture in Paint.NET, find a nice transparent .png of a Santa hat, and paste it into the image.

As you can see, we have a bit of a scaling problem. So I’ll now grab one of the corners of the rectangle surrounding the Santa hat to resize it…

Without locking the aspect ratios (the relation between the width and the height of the image), it’s easy to stretch your image out of proportion. That that simply will not do for this project!
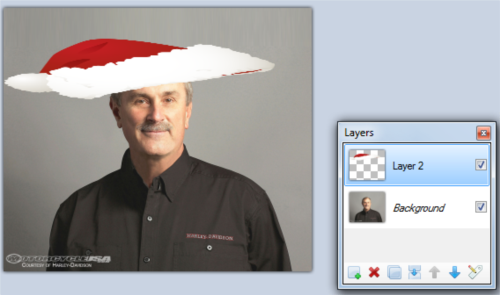
So here’s the secret: To lock the aspect ratio while resizing an image, hold the Shift key and then resize the image. Now you can resize the hat and keep it looking just as it should!

Go forth now, young neophytes, and add Santa hats to the CEOs of the world!

Leave a Reply to Patricia McGroine Cancel reply
You must be logged in to post a comment.